Monitor Colour Coverage: What’s the difference between Adobe RGB and sRGB?

When reading monitor reviews, one of the terms you’ll see mentioned quite regularly is colour space. For instance, a review might report that a monitor can cover only 60% of the sRGB colour space, so it’s bad, or 100% of AdobeRGB, so it’s good. But what is colour space, and why does it matter? Read on to find out.
What is a colour space?
Described simply, colour space refers to a set of colours that define some sort of standard. That standard could be anything – from a set of colour swatches used to show different available paint colours, to the digital representation of colour used in PCs.
In this sense, a colour space is aiming to ensure a level of consistency, so you can be sure that your choice of paint will work in your dining room, or that you can plug almost any monitor into any PC and it will display colours as they’re supposed to look.
Where things become more complicated is when looking at the more exact definition with reference to computers.
It all starts with a colour model. This is an abstract, mathematical way of defining colour, with the two most common being RGB (red, green, blue) and CMYK (cyan, magenta, yellow and key – or black). RGB is used for computer displays where each pixel is made up of a trio of red, green and blue dots, while CMYK refers to the four standard colours used in printers: cyan, magenta, yellow and key (black). An RGB representation of black is (0,0,0) while red would be (255,0,0).
Such a model on its own is abstract, with no specific relation to real-world colours. As such, a true colour space is defined by mapping that colour model to a standard real-world colour reference standard.
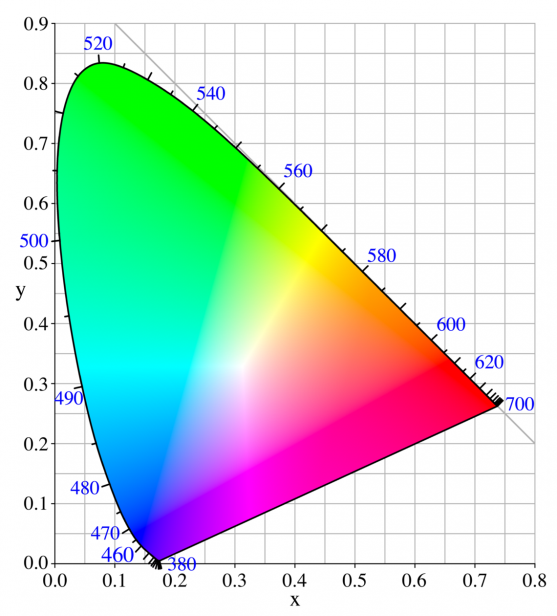
The most common of these is the CIE XYZ colour space, which defines the number of colours the human eye can distinguish in relation to the wavelengths of light. Developed back in the 1930s, this model is generally represented in 2D as a horseshoe shaped spread of colour on an XY axis.
 The CIExy colour space. Credit: BenRG – File:CIExy1931.svg, Public Domain, https://commons.wikimedia.org/w/index.php?curid=7889658
The CIExy colour space. Credit: BenRG – File:CIExy1931.svg, Public Domain, https://commons.wikimedia.org/w/index.php?curid=7889658
This represents the chromaticity or tone of the colour space, with the Z component (brightness) not visually accounted for. Other colour spaces can then be mapped onto this ideal representation of all the colour we can see.
Related: Monitor refresh rate explained
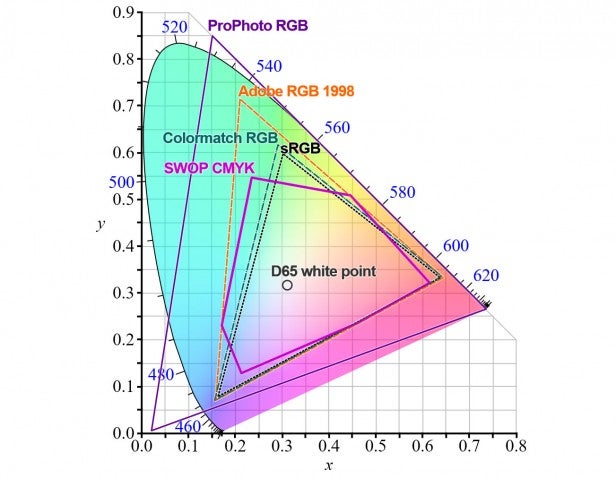
This mapping, known as the colour gamut, is defined mathematically, but can also be visualised as an area – generally a triangle – that sits inside the CIE XYZ colour space. The bigger the triangle, the greater range of colours in that colour space.
 Colour spaces. Credit: BenRG and cmglee – http://commons.wikimedia.org/wiki/File:CIE1931xy_blank.svg, CC BY-SA 3.0, https://commons.wikimedia.org/w/index.php?curid=32158329
Colour spaces. Credit: BenRG and cmglee – http://commons.wikimedia.org/wiki/File:CIE1931xy_blank.svg, CC BY-SA 3.0, https://commons.wikimedia.org/w/index.php?curid=32158329
Related: Best Monitors
Adobe RGB and sRGB
The two most common colour spaces in computing are sRGB and Adobe RGB. The former is the universally accepted standard for most computing applications and the internet. However, it covers only about 30% of the CIE XYZ colour space.
Meanwhile, Adobe RGB was developed to better represent the full range of colours achievable on CMYK printers. This means it can show a larger range of colours (about 50% CIE XYZ), with the most obvious advantage being in the cyan-green hues.
This is what is being referred to when monitors are said to be ‘wide gamut’. It means they’re able to cope with the extra colours that colour spaces such as Adobe RGB require.
All this may seem to suggest that buying a high-gamut monitor that can deliver Adobe RGB colour is the best option. However, this isn’t just an over simplification; it’s wrong.
Since nearly all screens – from phones to TVs – conform to the sRGB colour space, you actively don’t want to be using an Adobe RGB monitor to edit pictures and video if its intended use is for all those other sRGB screens, since all the colours will look wrong on those displays.
Moreover, because Windows doesn’t natively recognise the Adobe RGB colour space, using an Adobe RGB monitor for your PC will result in your monitor making colours look over-saturated; this is because the monitor is taking normal sRGB colours and stretching them out to fit the Adobe RGB space. It will only be in certain apps that recognise Adode RGB, such as Photoshop, that colours will look correct.
Related: Best free photo editing software
As such, you should only buy a monitor capable of producing Adobe RGB – or any other extended colour space – if you have a specific reason to work within that colour space: for example, if you’re dealing with high-end printers used in magazine production or if you work in cinema and broadcast TV.
The only exception to this is Mac users. Since macOS natively recognises Adobe RGB, it can properly support high-gamut monitors for all apps. This means you can buy a high-gamut monitor and everything should look normal until you use an app that specifically extends into the high-gamut range, at which point you’ll get the benefit of the monitor’s extended capability. PC users can also just switch a high-gamut monitor into a low-gamut mode.
Colour space and colour depth
Related to colour space is the idea of colour depth. In any digital representation of colour, each colour is represented by a number, and the total number of colours is finite. If you look back at old computers and games consoles, you’ll see the limited palette of colours available. That was because the processors at the time weren’t powerful enough to cope with the calculations required to show millions of colours all the time.
Nowadays, most computers work with colour that’s 24-bit, which means each red, green and blue sub-pixel can be at one of 256 brightness levels, making for a total of 16,777,215 colours.
 The image on the right has a higher bit depth. Credit: Thegreenj – Own work, CC BY-SA 3.0, https://commons.wikimedia.org/w/index.php?curid=2048094
The image on the right has a higher bit depth. Credit: Thegreenj – Own work, CC BY-SA 3.0, https://commons.wikimedia.org/w/index.php?curid=2048094
Crucially, this range of numbers is the same whether you’re working in a smaller or larger colour space. As such, Adobe RGB is theoretically inferior to sRGB when it comes to showing fine differences in colour, since its great range means that steps between colours are greater. In reality, such differences are all but indistinguishable to the human eye.
Also, inside monitors you’ll find look-up tables (LUTs). These are used to perform calculations and changes on the image – if you want to tweak the contrast or adjust the RGB settings to get the white-point of the monitor looking correct, for example. On low-bit LUTs (typically 8-bit), making changes can result in a reduction of the resultant bit-depth of the image. As such, high-end monitors use high-bit LUTs (12 or 14-bits) to ensure they can still produce every colour accurately, even after adjustments are made.
Colour coverage
Looking back to those percentage figures mentioned at the top of this article. These refer to the number of colours that a monitor can show in any given colour space. Most decent normal monitors will cover 100% of the sRGB colour space, which translates to about 70% of the Adobe RGB space.
This means that the monitor is able to show every possible colour in the sRGB space and, as such, it should provide good image quality – assuming contrast, viewing angles and all the other factors hold up too.
If you’re looking to work with Adobe RGB images, you need a monitor that can display 100% of Adobe RGB.
At the other end of the scale, cheaper monitors struggle to deliver 100% of sRGB. Anything above 90% is fine, but the displays included on cheap tablets, laptops and monitors may only cover 60-70%. The result of this is visible colour banding, where what should be a fine gradient of changing colour is broken up into clearly visible steps.
This most often happens because, while the monitor can process a high bit-depth, its pixels can’t actually display that depth. A 24-bit colour panel uses 8 bits for each colour, but many cheap displays can only control their pixels to an accuracy of 6 bits per colour.
To get round this, monitor manufacturers sometimes use ‘dithering’, which is where neighbouring pixels are alternate between two colours to approximate the colour you’re after. This can be surprisingly effective and can fool measuring equipment such as colorimeters into thinking the monitor can achieve 100% coverage – although, in general, the dithering effect can be visible to the naked eye, appearing as a slightly less stable and clear image.
 An extreme example of dithering
An extreme example of dithering
Conclusion
In the end, there are two key things to keep in mind when it comes to colour spaces and buying a new monitor: coverage and high gamut. If quality is key then opt for a monitor that can cover 100% of the sRGB colour space using a proper 8-bit panel. If you’re less concerned about accurate colours then, for most uses, you can get away with screens with as low as 70% sRGB coverage.
Meanwhile, if you know you’ll be working with a workflow that requires alternative colour spaces, then you’ll want to pick up a high-gamut monitor. Mac users can get away with buying high-gamut monitors even for normal use, although there’s no point unless you do intend to use other colour spaces at some point. PC users should actively avoid buying high-gamut monitors unless needed.