Microsoft Expression Web Review
Microsoft Expression Web
FrontPage is banished to the back page as Expression Web takes on Dreamweaver.

Verdict
Key Specifications
- Review Price: £229.77
Expression Web is Microsoft’s successor to FrontPage. It’s part of the Expression Studio, which also includes Expression Design, Expression Media and Expression Blend, but is currently the only full product released. It lines up fair and square against Adobe Dreamweaver but is more standards-based than the ex-Macromedia product.
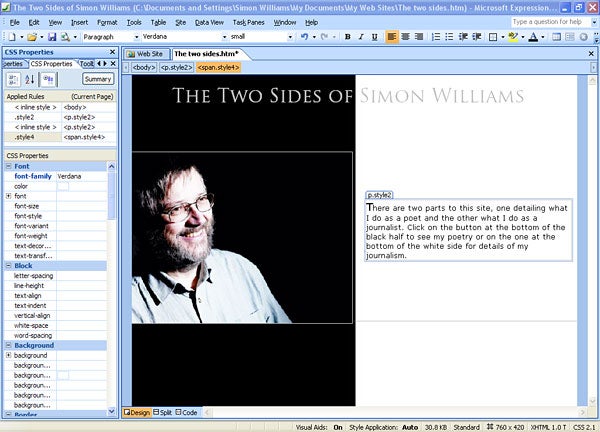
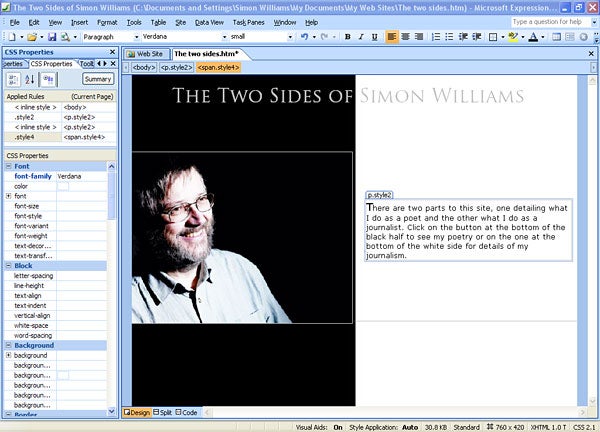
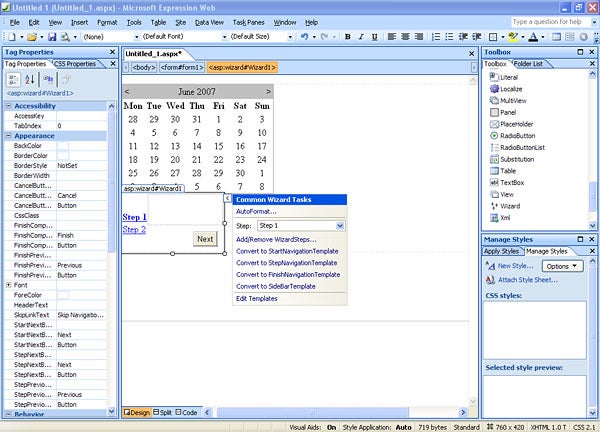
Expression Web is designed to make the most of ASP.Net but is happy to work with straight XHTML and is at home with Cascading Style Sheets (CSS). In fact, given Microsoft’s history with FrontPage, it’s quite a departure. FrontPage was more of a hand-holder and was, in some ways, reluctant to show HTML to the web designer. Instead it preferred to steer them towards a DTP way of working. The new program works by default with a two-pane, graphics and code paradigm (as Dreamweaver does) that tightly relates hard code to objects on the page so you can see the results of your edits as soon as you make them – WYSIWYG as some like to say.

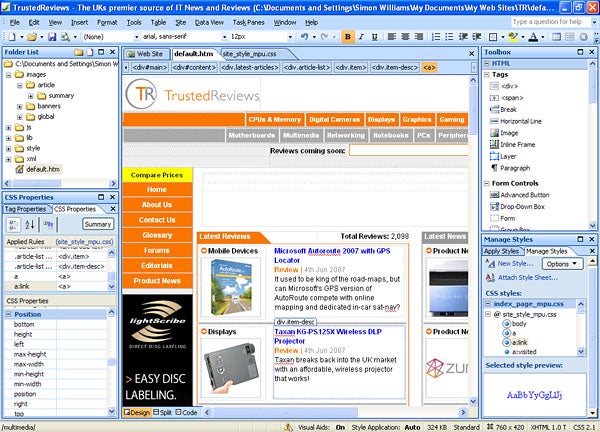
To run Expression Web, you need to have Windows XP SP2 or Windows Server 2003 SP1 as a minimum, along with .NET Framework 2 if it’s not already installed. The main editing screen is a mixture of Dreamweaver and Office. The editing panes have toolbars at the top, mimicking something out of Word, and are bordered by palettes of CSS and tag properties with Adobe-style, diagonal-cut tabs.
Expression Web isn’t a tool for the beginner. There are no drawing tools or easy drag and drop positioning. The supplied website templates are basic and you’re pretty soon left to your own devices. This is when you need to turn to the DVD-based training which, while a bit over-enthusiastically American for UK tastes, does cover a lot of useful material and several techniques specific to Expression Web. For example, selecting the target for a hyperlink is hidden behind a ‘Function’ button in the hyperlink dialog, which is by no means obvious.
Even with the training and the useful tabbed CSS Selector flip-cards, you need to think from the start like a professional designer. This means preparing all the page elements, including basic graphics and photos, before you begin. Expression Web is keyed on structure and Microsoft has taken the opportunity to design the program from the ground up as a standards-based editor. It has none of the baggage Dreamweaver has to carry for legacy compatibility.

CSS is certainly well handled and the CSS palette updates with new styles as you add and edit content. The palette enables you to view and change any of the properties of a given style in a very easy, more intuitive way than with its main rivals.
You can easily flick between design and code views and the code editor both checks lines as you enter them and offers an Intellisense drop-down list for completing commands with a couple of clicks. This speeds up development and helps prevent silly syntax errors, which direct typing can inject into your code.

Dragging and dropping of ASP.Net objects onto your form is really quick and simple and includes some sophisticated examples like calendars and Wizards. However, it’s not just CSS and ASP.Net that Expression Web adheres to. You can also validate your new design against W3C accessibility guidelines which, among others, stipulate that sites should be readable by the visually impaired. To this extent, it reminds you to add captions to images so they can be read by text-to-speech browsers.
One of the strengths Microsoft claims for the program is the accuracy of its web page rendering and it certainly handled the layouts we loaded without problems. This should mean you need to preview your latest edits less frequently, but when you do, you can choose from any browser available on your system.
Expression Web is designed to integrate with the other components of the Expression Studio suite, but since none of these programs is beyond Release Candidate yet, it’s impossible to say how the tie-ins will compare with Adobe’s integration. That said, it’s hard to believe it’ll have the same depth of inter-relation as Dreamweaver has with both PhotoShop and Illustrator. And while Expression Web may be a competitor for Dreamweaver, what we’ve seen of its Expression stable-mates doesn’t prompt the same kind of comparisons with their Adobe counterparts.
Microsoft would no doubt argue that Expression Web integrates instead with Visual Studio, and it’s certainly true that Adobe doesn’t have this kind of heavy-weight development tool in its stable. For some, this will be a plus but since many web designers focus on site design rather than .Net application development, Visual Studio compatibility may not interest them as much.

There are a few shortcomings to the program, too, such as its lack of support for secure FTP. Without this you have to use an alternative program to upload to a secure server, removing some of the useful features of Expression Web’s upload tools, such as its HTML optimisation. It’s also not hot on development languages other than XHTML and ASP.Net. There’s no obvious support for PHP and the other compatibility drawback is that you have to develop in a Windows environment. There’s no Mac or Linux version of Expression Web on the table.
Price-wise, if you’re upgrading from FrontPage or can stretch a point and claim you’re working in an educational environment, you can get a very attractive deal. However, even if you have to pay full price, Expression Web should still be around £230, some £90-£140 less than Dreamweaver.
”’Verdict”’
If you’re not already deep into the Dreamweaver mindset or if you want to create standards-based sites with full support for CSS, ASP.Net or just XHTML, Expression Web should definitely be on your short-list. While Microsoft may be a late arrival at the Serious Web-Designers’ Ball, it’s made quite an entrance with Expression Web. The only reason you shouldn’t consider it is if you intend to code PHP.
Trusted Score
Score in detail
-
Features 8
-
Value 8
-
Usability 7